In today’s digital landscape, having a robust website design strategy is crucial for businesses aiming to stand out and thrive online. A well-crafted website not only attracts visitors but also converts them into loyal customers. At Done Digital, we understand the challenges businesses face in creating a website that truly represents their brand and meets their customers’ needs. By focusing on strategic design elements, businesses can enhance user experience, boost engagement, and ultimately drive growth. For a deeper understanding of web design principles, you might find this Wikipedia article on web design insightful.
Understanding Your Audience
To develop an effective website design strategy, it’s essential to start by understanding your audience. Who are they? What are their needs and pain points? By answering these questions, you can tailor your website to provide solutions and value. Consider creating detailed buyer personas to guide your design decisions. These personas should include demographic information, preferences, and common challenges your audience faces. By aligning your website design with these insights, you can create a more personalized and engaging user experience.
Prioritizing User Experience
User experience (UX) is at the heart of any successful website design strategy. A seamless and intuitive UX ensures that visitors can easily navigate your site and find the information they need. Start by simplifying your website’s layout and ensuring that it is mobile-friendly. With more users accessing websites via mobile devices, responsive design is no longer optional. Additionally, focus on fast loading times, as slow websites can frustrate users and lead to high bounce rates. Tools like Google PageSpeed Insights can help you identify areas for improvement.
Incorporating Visual Appeal
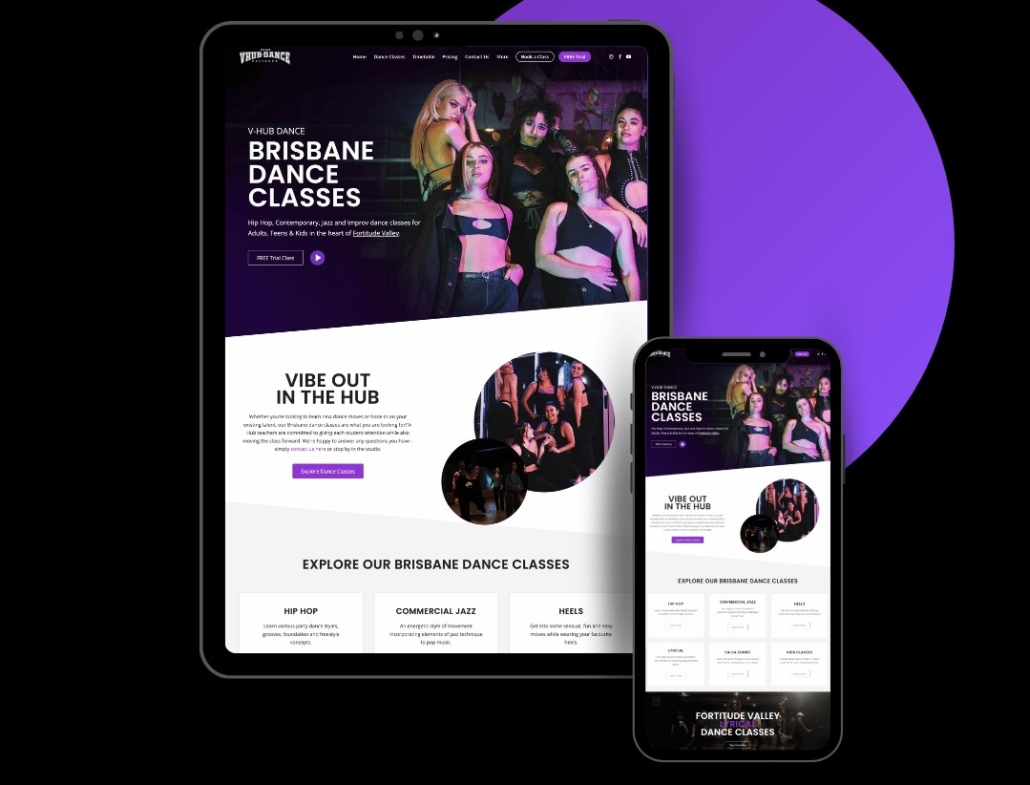
While functionality is crucial, aesthetics play a significant role in a website’s success. A visually appealing website can capture attention and convey professionalism. Use a consistent color scheme that aligns with your brand identity, and choose fonts that are easy to read. High-quality images and graphics can also enhance your site’s visual appeal. However, be mindful of not overloading your site with heavy media files that can slow down performance. Balance is key to maintaining both beauty and functionality.
Optimizing for Search Engines
An effective website design strategy must include search engine optimization (SEO) to ensure your site ranks well in search results. Start by conducting keyword research to identify terms your audience is searching for. Incorporate these keywords naturally throughout your website’s content, including headings, meta descriptions, and alt text for images. Additionally, ensure your site has a clear structure with logical navigation, as this helps search engines crawl and index your pages more efficiently. For more SEO tips, you can explore resources like Moz’s Beginner’s Guide to SEO.
Leveraging Analytics for Continuous Improvement
Once your website is live, the work doesn’t stop there. Regularly monitor your site’s performance using analytics tools like Google Analytics. These tools provide valuable insights into user behavior, such as which pages are most visited and where users drop off. Use this data to make informed decisions about updates and improvements. A/B testing different design elements can also help you determine what resonates best with your audience. By continuously refining your website design strategy, you can ensure it remains effective and aligned with your business goals.
We Are Brisbane’s Premier Website Design Agency
Crafting a successful website design strategy requires a deep understanding of your audience, a focus on user experience, and a commitment to ongoing optimization. By prioritizing these elements, businesses can create a website that not only looks great but also drives results. At Done Digital, we are dedicated to helping businesses achieve their digital goals through expert website design. Ready to take your website to the next level? Visit Done Digital’s website to learn more about how we can support your journey.

 Done Digital
Done Digital Done Digital
Done Digital
 Done Digital
Done Digital
 Done Digital
Done Digital







